Introduction
Vue.js is a popular JavaScript framework that allows developers to build dynamic and interactive web applications. One of the key features of Vue.js is its lifecycle hooks, which provide developers with the ability to execute code at specific stages during the lifespan of a Vue component. In this article, we will explore the Vue.js lifecycle in detail, discussing each stage and its significance.
1. What is the Vue.js Lifecycle?
The Vue.js lifecycle refers to the series of stages that a Vue component goes through from initialization to destruction. These stages, also known as lifecycle hooks, provide developers with the ability to perform specific actions at different points in the component’s existence. By utilizing these hooks effectively, developers can control the behavior and functionality of their Vue applications.
2. Understanding the Lifecycle Hooks
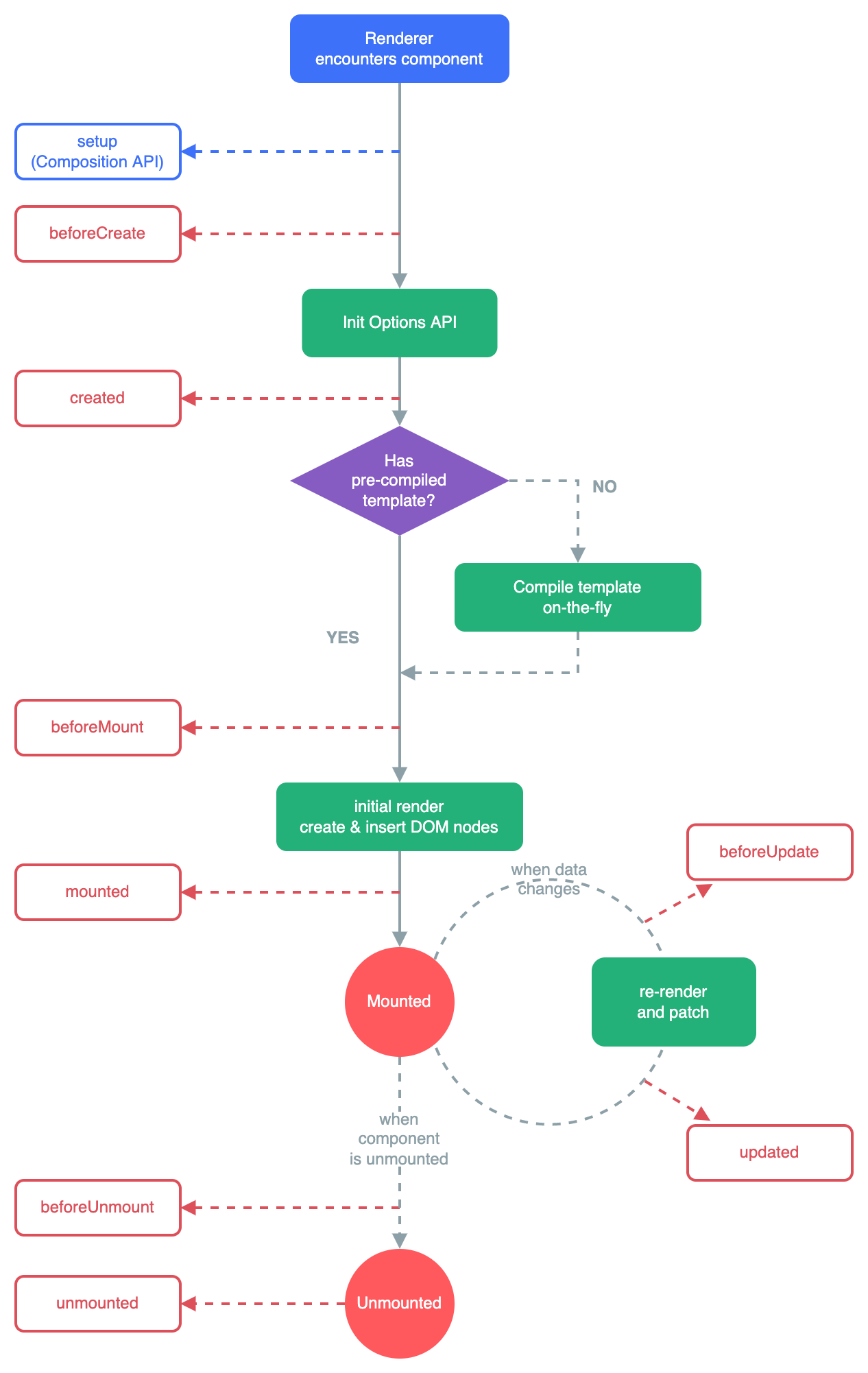
The Vue.js lifecycle consists of several hooks that allow developers to interact with the component at different stages. Let’s explore each of these hooks in detail:

2.1. beforeCreate
The beforeCreate hook is called before the instance is created, making it the earliest point in the lifecycle. At this stage, the component has not been initialized, and data and events are not accessible. This hook is commonly used for setting up initial configurations or performing actions that need to occur before the component is fully initialized.
2.2. created
The created hook is called after the instance has been created but before the component is mounted on the DOM. At this point, the component’s data and methods are accessible, allowing developers to perform initialization tasks, such as fetching data from an API or setting up event listeners.
2.3. beforeMount
The beforeMount hook is called right before the component is inserted into the DOM. This is the last opportunity to modify the component’s template before it is rendered. Developers can use this hook to perform tasks like modifying the component’s DOM structure or accessing external libraries.
2.4. mounted
The mounted hook is called once the component has been inserted into the DOM. At this stage, the component’s template has been rendered, and it is now fully accessible in the browser. Developers commonly use this hook to perform tasks that require interaction with the DOM, such as initializing third-party plugins or starting animations.
2.5. beforeUpdate
The beforeUpdate hook is called when a component’s data changes, but before the DOM has been re-rendered. This hook is useful for performing tasks that need to occur before the component updates, such as manipulating the component’s data or making additional API requests.
2.6. updated
The updated hook is called after the component has been re-rendered due to a data change. At this point, the DOM reflects the updated state of the component. Developers can use this hook to perform

